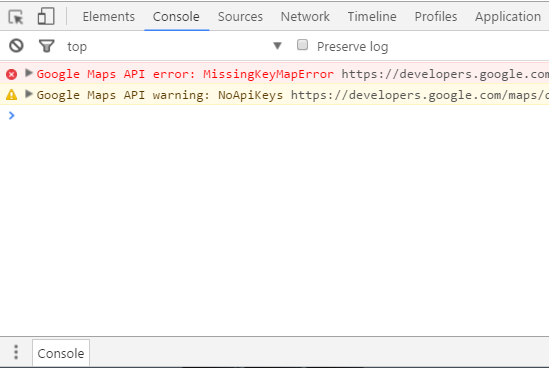
I got this following error due to google api key not passed as parameter to the URL.

The Google allows authenticated users to access their APIs using an API key. To get started working with google maps API click the link which will guide you the process of activating it. Once you get the generated API key. You need to pass the parameter API key to the URL. The URL contained in the script tag of the source will load all the symbols and definition of the goolge maps API.
<script src="https://maps.googleapis.com/maps/api/js?v=3&key=YOUR-KEY" type="text/javascript"></script>
When you pass the input parameter longitude and latitude to the maps JavaScript the google maps API set location you want.
var latlng = new google.maps.LatLng(40.73, -73.93);
var mapOptions = {
zoom: 8,
center: latlng,
mapTypeId:google.maps.MapTypeId.ROADMAP
}
You can also refer the link how to create google map API in detail.
Post your comments / questions
Recent Article
- How to create custom 404 error page in Django?
- Requested setting INSTALLED_APPS, but settings are not configured. You must either define..
- ValueError:All arrays must be of the same length - Python
- Check hostname requires server hostname - SOLVED
- How to restrict access to the page Access only for logged user in Django
- Migration admin.0001_initial is applied before its dependency admin.0001_initial on database default
- Add or change a related_name argument to the definition for 'auth.User.groups' or 'DriverUser.groups'. -Django ERROR
- Addition of two numbers in django python

Related Article